Всем привет!
Меня зовут Александр, я COO в SaaS-платформе аналитики данных. Последний год активно изучаю внедрение AI-решений в кросс-функциональные процессы. Делюсь материалами, которые помогают:
Продуктовым менеджерам — интегрировать AI без перегрузки команд;
Разработчикам — выбирать инструменты под конкретные бизнес-задачи;
Специалистам по данным — избегать ошибок в production-развертывании.
У себя в телеграм-канале делюсь сжатыми и структурированными саммери статей.
Сегодняшний перевод — 12 Rules to Vibe Code Without Frustration
Статья рассказывает о революционном подходе к разработке ПО, где AI делает основную работу по написанию кода.
Ключевой инсайт: важно не контролировать каждую строчку кода, а правильно управлять контекстом и коммуникацией с AI, чтобы получать желаемый результат. Методика позволяет продуктовым менеджерам и нетехническим специалистам создавать функциональные прототипы и приложения без традиционного программирования.
Мои лучшие советы после 50+ часов создания приложений с помощью ИИ (без знания программирования)
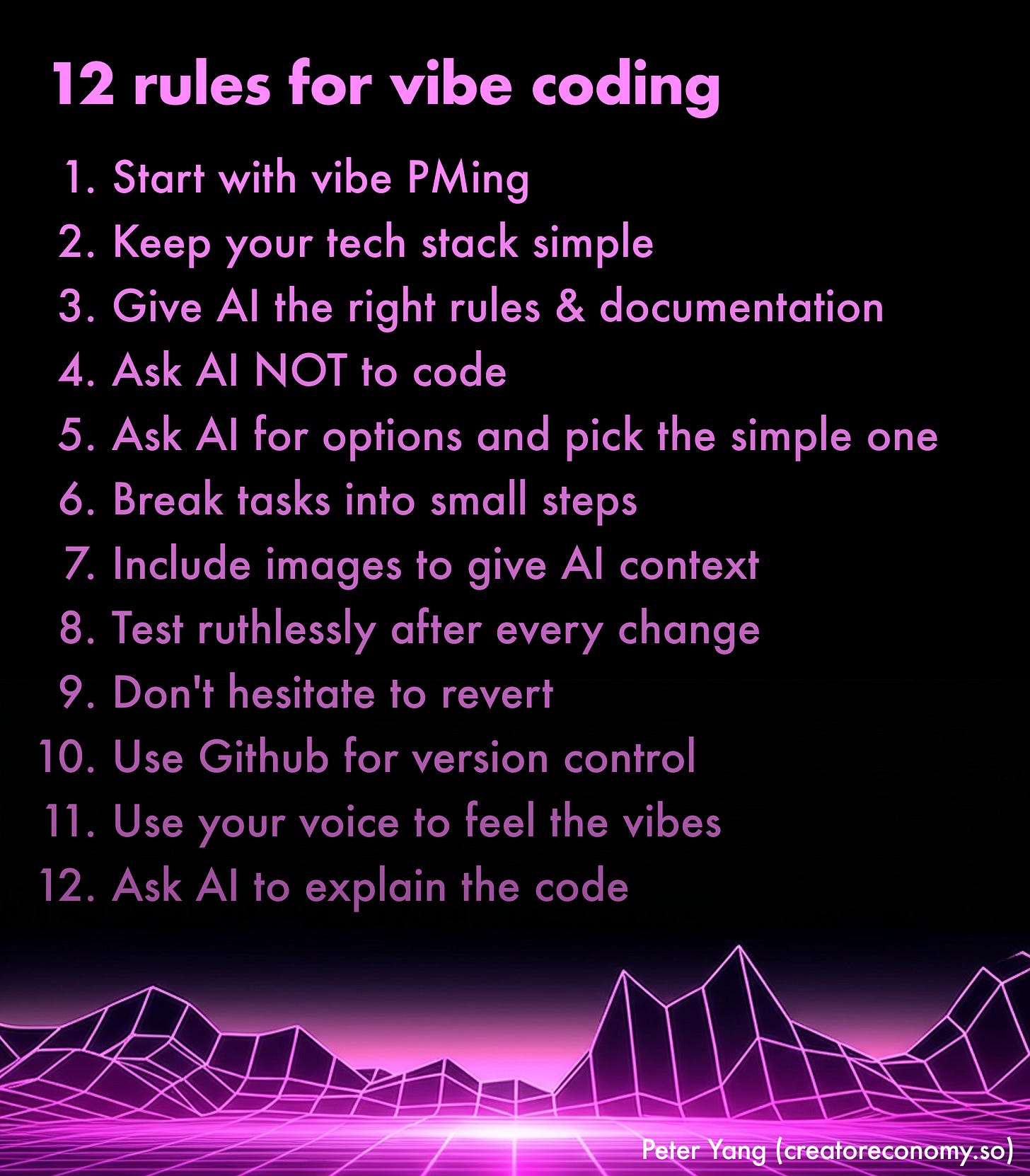
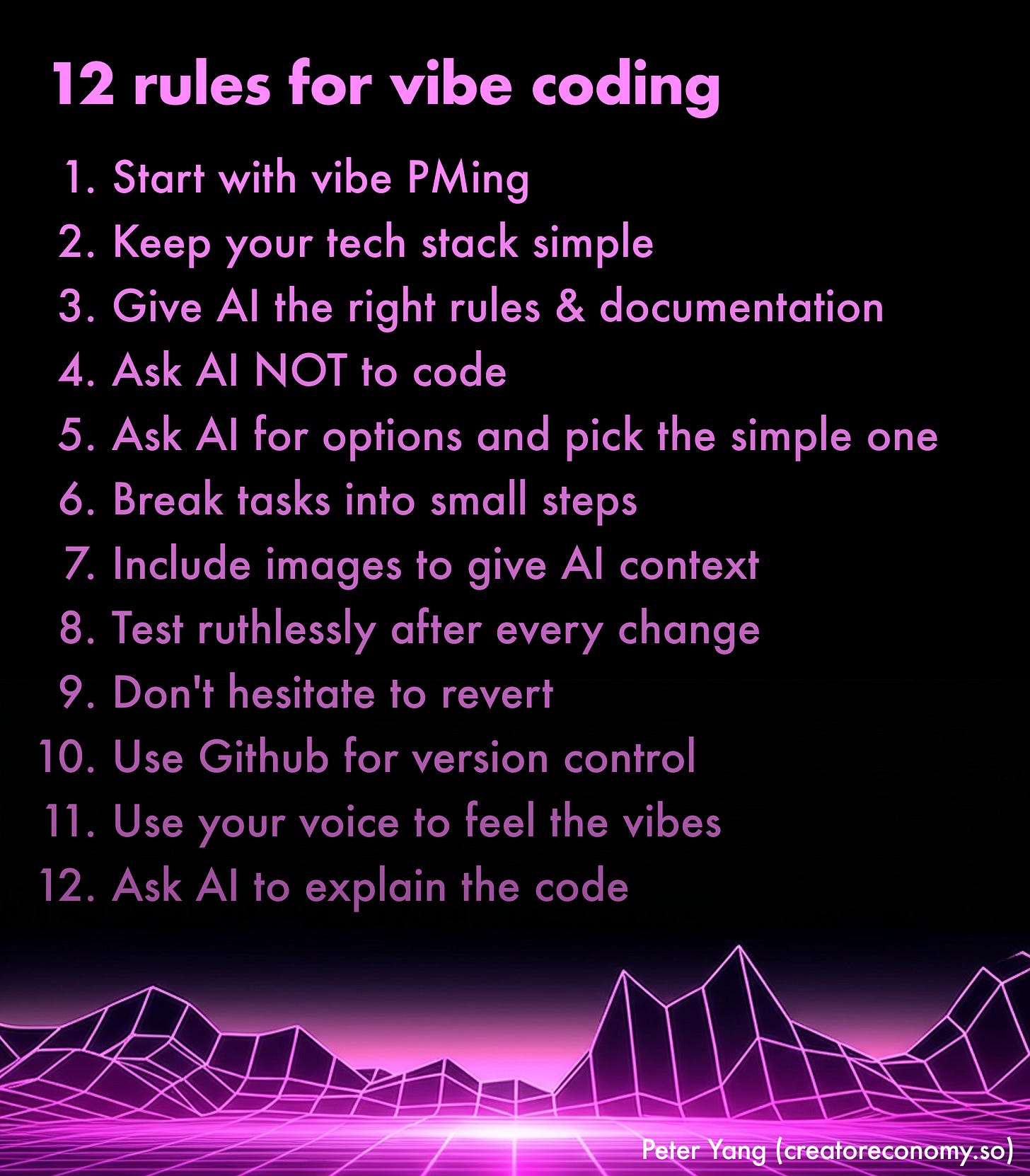
Сегодня я хочу поделиться своими 12 лучшими правилами для вайб-кодинга.
Я провел более 50 часов, создавая приложения с помощью ИИ (например, симулятор самолета, Star Wars run, зомби-шутер) и собрал более 200 советов из моего поста ниже:

Вайб-кодинг — это волшебство, но он также может быть невероятно разочаровывающим. Итак, давайте разберем эти 12 правил, которые помогут вам создавать приложения с помощью ИИ, не застревая:

P.S. Если вы не знаете, что такое вайб-кодинг, ознакомьтесь с моим пошаговым руководством по созданию игры Star Wars, которое дополняет этот пост.
и в моих статьях Эпоха вайб-работы уже здесь и Детальный гайд по AI-прототипированию
Планирование
1. Начните с вайб-PM-инга
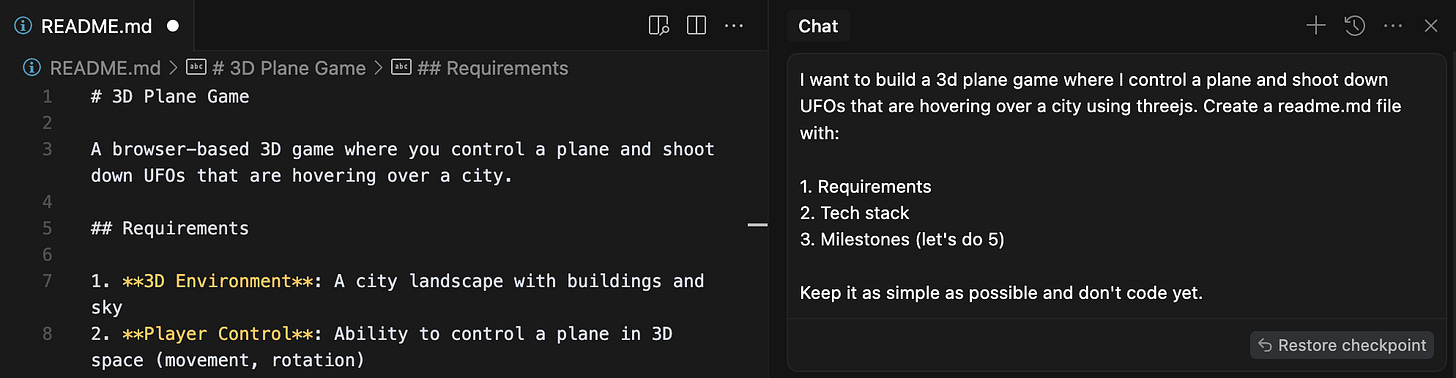
Когда начинаете новый проект, попросите ИИ создать readme, который включает:
Требования
Технологический стек
Этапы (до 5)
Я называю это «вайб-PM-ингом», потому что ИИ пишет спецификацию с моей обратной связью (я слишком ленив, чтобы писать её сам 😅).
Например, я попросил ИИ написать readme для симулятора самолета с пятью этапами, которые я мог бы протестировать. Первый этап — просто отображение 3D-самолета на экране.

Профессиональный совет: Многие пользователи утверждают, что Grok лучше справляется с планированием, чем Sonnet 3.7. Рассмотрите возможность написания readme с помощью Grok и копирования его в Cursor или другую IDE.
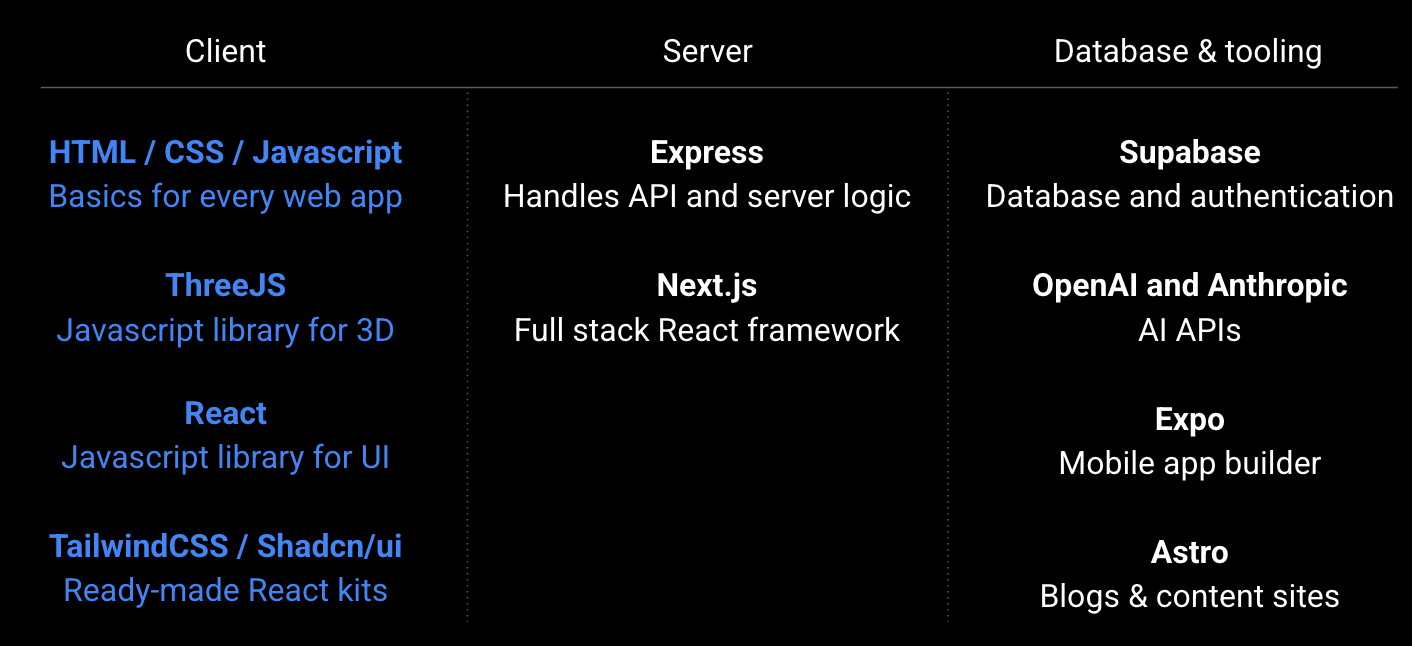
2. Сохраняйте технологический стек простым

Слайд из моего курса Become an AI-Powered Product Leader
Чем проще ваш технологический стек, тем меньше вероятность, что ИИ сломает ваше приложение.
Все создают вайб-кодингом игры, потому что ThreeJS — это простая JavaScript-библиотека. В большинстве случаев вы можете создавать приложения с клиентом и локальным хранилищем. Часто нет необходимости в:
Серверах, базах данных или сложных инструментах.
Даже в развертывании приложения в продакшн (например, на URL).
Нет ничего плохого в создании личных приложений, которые можно получить только через localhost.
3. Дайте ИИ правильные правила и документацию
Предоставление ИИ правильного контекста с самого начала помогает избежать разочарований в дальнейшем. Три мини-совета:
a) Спросите ИИ, когда была дата отсечения его знаний
Модели ИИ имеют даты отсечения знаний, которые ограничивают, какие библиотеки они знают.
Например, Tailwind CSS обновился до v4 в январе 2025 года, но большинство моделей ИИ знают только о v3 и испортят код.
Вместо этого спросите ИИ, какую версию он знает (например, «С какой версией Tailwind вы знакомы?») и начните с неё.
б) Вставьте документацию
Если вы пытаетесь заставить ИИ подключить API или установить фреймворк, найдите соответствующую документацию в интернете и вставьте её в контекст ИИ.
Например, если вы настаиваете на использовании Tailwind v4, лучше вставить документацию Tailwind v4, когда вы просите ИИ настроить его.
в) Настройте глобальные и проектные правила
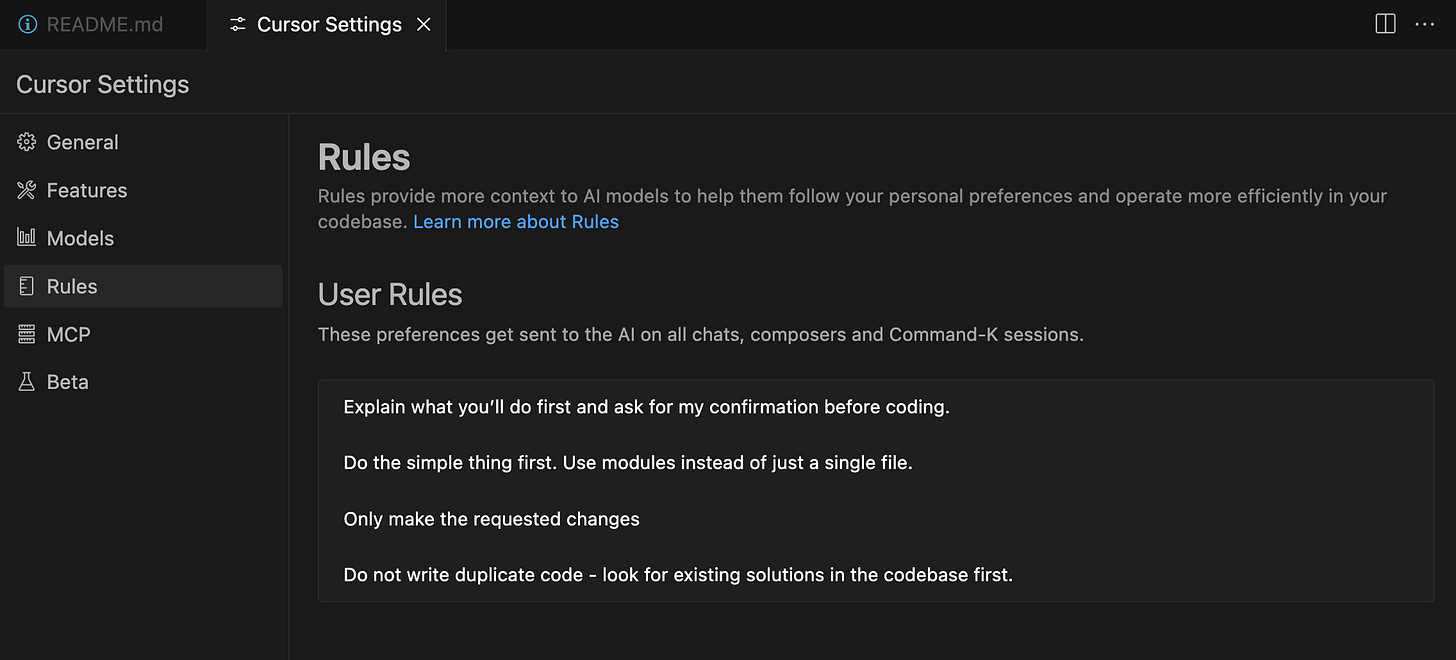
Если вы используете Cursor, вам следует создать глобальные и специфичные для проекта правила, чтобы контролировать поведение ИИ. Вот несколько глобальных правил, которые я добавил:
Объясни, что ты сделаешь сначала, и попроси моего подтверждения перед кодированием.
Сначала делай простые вещи. Используй модули вместо одного файла.
Вноси только запрошенные изменения.
Не пиши дублирующийся код — ищи существующие решения в кодовой базе.

Вы можете создавать правила и связывать документацию в настройках Cursor
Для правил проекта я рекомендую эту библиотеку правил от PatrickJS. Например, если вы строите с TailwindCSS, скопируйте эти правила в свой проект, чтобы избежать проблем.
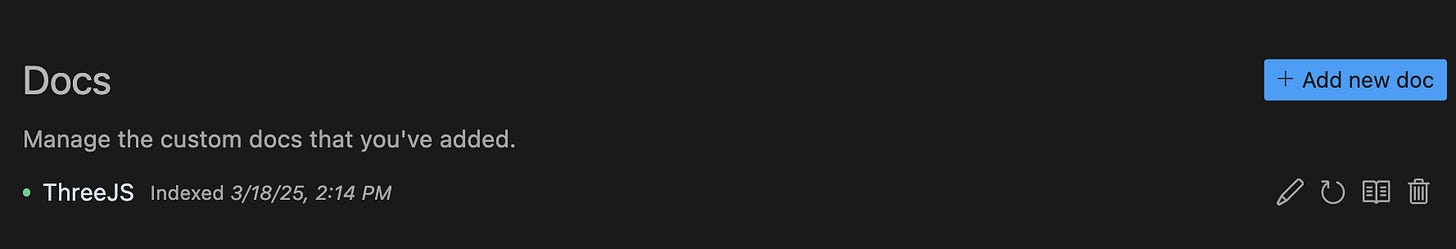
Профессиональный совет: Вы также можете заставить ИИ индексировать документацию прямо в Cursor. Просто перейдите в настройки Cursor → Features → Docs и добавьте ссылки.

Кодирование
4. Попросите ИИ НЕ кодировать
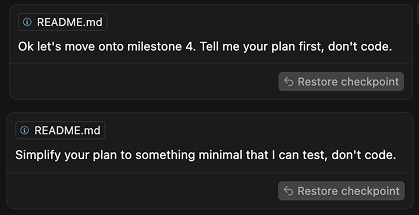
«Расскажи сначала о своем плане; не пиши код.»
Иронично, но это, вероятно, мой самый распространенный промпт для ИИ-кодирования.
Даже если вы не умеете читать код, стоит спросить ИИ, что он хочет сделать сначала. В 9 случаях из 10 он предложит сложный подход, который вы должны попросить упростить. Вот пример из создания моей игры с самолетом:

5. Попросите ИИ предложить варианты и выберите простой
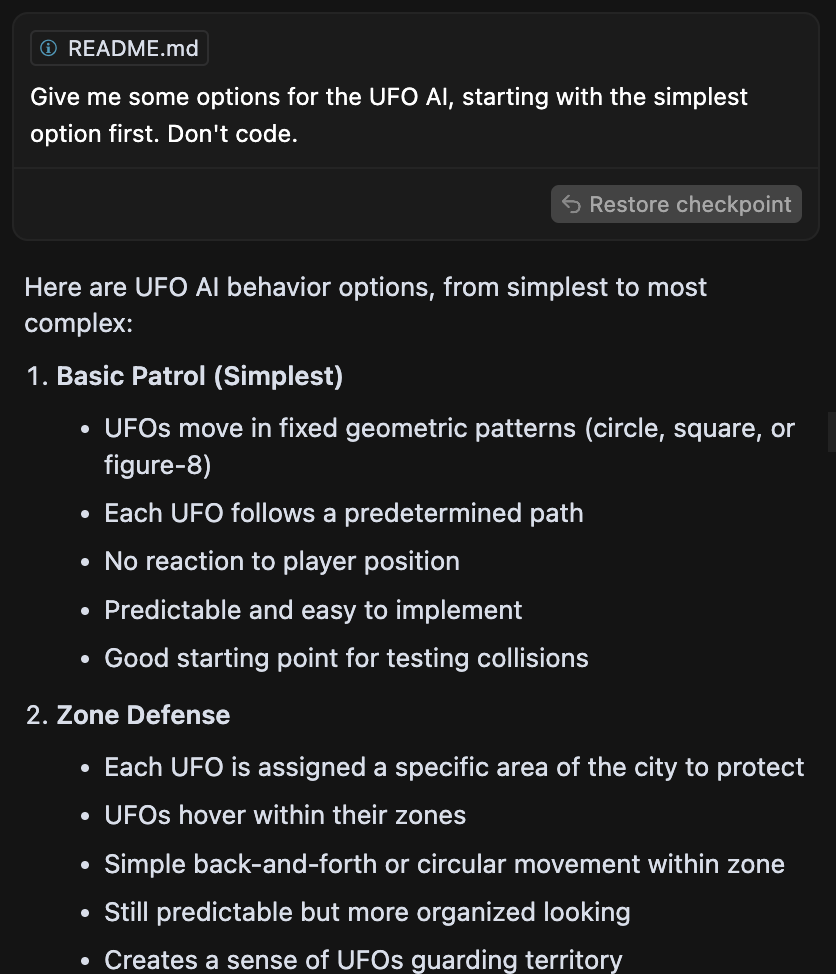
«Дай мне несколько вариантов, начиная с самого простого. Не пиши код.»
Это еще один распространенный промпт, который я использую, особенно для сложных функций.
Например, добавляя ИИ для вражеских НЛО в мою игру с самолетом, я попросил ИИ дать мне несколько вариантов, начиная с самого простого. Он перечислил множество вариантов, и я выбрал второй самый простой:

Еще один мощный промпт:
«Думай столько, сколько тебе нужно, и задавай мне вопросы, если тебе нужна дополнительная информация.»
Таким образом, ИИ может задать вам вопросы для прояснения любых неопределенностей перед кодированием.
6. Разбивайте задачи на маленькие шаги
На случай, если это не очевидно, простота — ваш лучший друг для вайб-кодинга.
Такие модели, как Claude 3.7, часто действуют как чрезмерно уверенные стажеры, которые делают больше, чем вы просите, и вносят ненужные ошибки. Попробуйте эти подходы, чтобы всё было просто:
Попросите ИИ «Сделать это просто» в вашем промпте.
Попросите ИИ «Реализовать самый простой следующий шаг, который я могу протестировать.»
Попросите ИИ изменить только конкретный файл.
Я рекомендую начинать новый чат для каждой функции, чтобы избежать перегрузки контекстного окна ИИ. Вы должны давать своему новоиспеченному стажеру-ИИ конкретные шаги, как хороший руководитель.
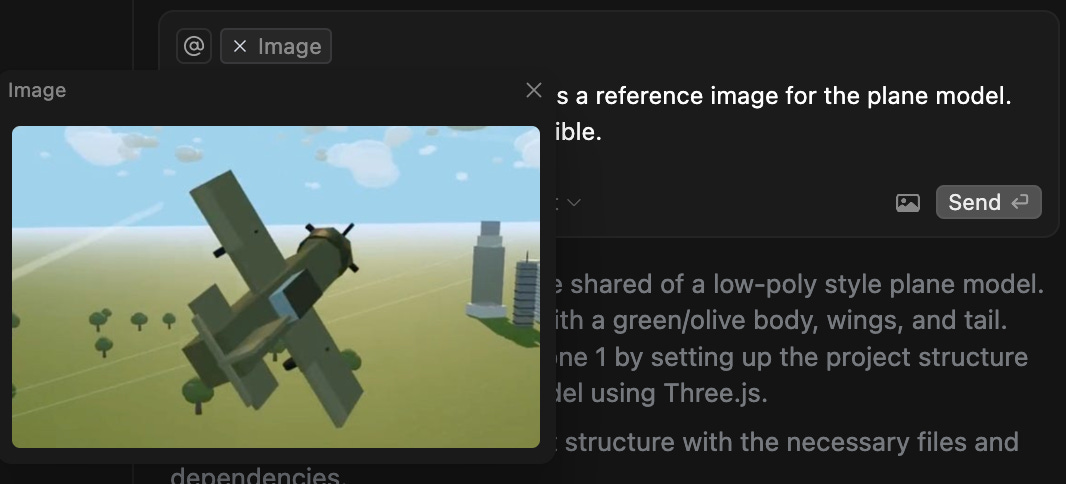
7. Включайте изображения, чтобы дать ИИ контекст
Изображение стоит тысячи слов для ИИ.
Когда вы хотите, чтобы ИИ создал дизайн или исправил ошибку, включите быстрый скриншот, чтобы ИИ мог видеть то, что видите вы.
Например, при создании модели самолета для моей игры, включение скриншота ниже позволило ИИ с первого раза создать похожую модель самолета.

Отладка
8. Беспощадно тестируйте после каждого изменения
Несмотря на все советы выше, вы неизбежно столкнетесь с ситуациями, когда ИИ ломает ваше приложение.
Тестируйте приложение в localhost после каждого обновления, чтобы рано выявлять проблемы. Откройте консоль браузера (щелкните правой кнопкой мыши и выберите «Проверить» или cmd-option-J на Mac), чтобы проверить наличие ошибок.

Если вы более опытны, вы также можете попросить ИИ написать для вас тесты, но как минимум, вы должны лично проверять, что ничего не сломано после каждого изменения. Мелкое, пошаговое тестирование предотвращает кошмарные сессии отладки в дальнейшем.
9. Не стесняйтесь возвращаться к предыдущим версиям
Cursor и Windsurf имеют кнопку «Вернуться к контрольной точке», которая восстанавливает прошлые версии вашего кода. Используйте её щедро, когда ИИ:
Вносит изменения, которые ломают ваше приложение
Застревает в бесконечном цикле, пытаясь исправить ошибки
Начинает изменять все ваши файлы без причины
Последний пункт критически важен. Ваше приложение может работать, но случайные изменения ИИ могут сделать будущую отладку в 10 раз сложнее. Периодически вы также должны спрашивать ИИ:
«Поищи дублирующийся код или избыточности и перечисли их.»
Затем попросите ИИ внести простые исправления, чтобы поддерживать чистоту кодовой базы.
10. Используйте Github для контроля версий

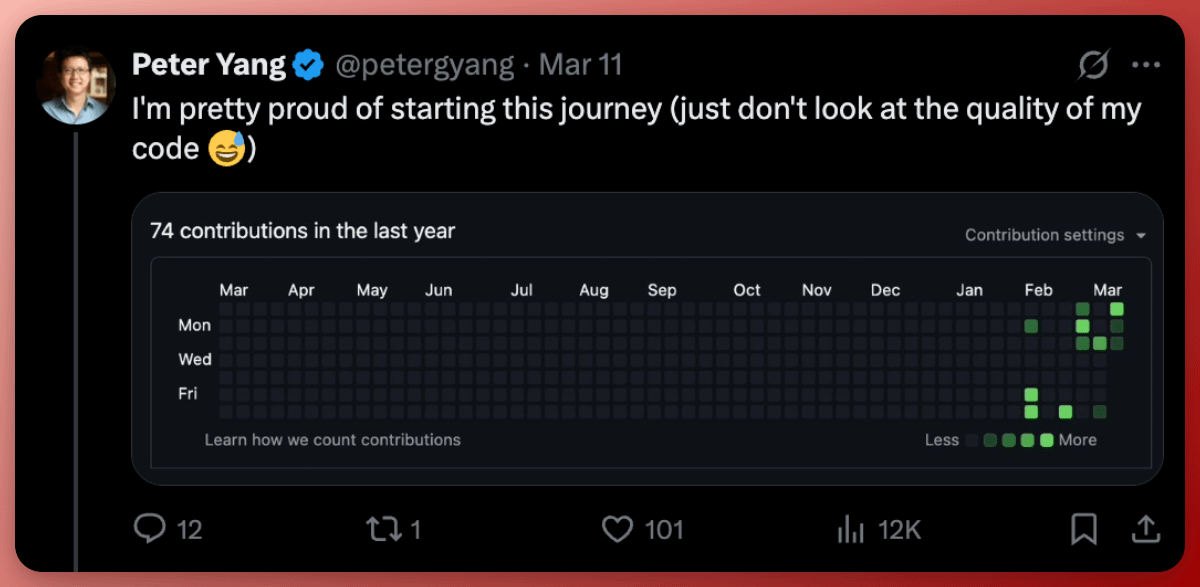
В эпоху ИИ продакт-менеджеры без публичных коммитов на GitHub не выживут
Это очевидно для инженеров, но жизненно важно для продакт-менеджеров и не-программистов. GitHub — это удаленный репозиторий вашего проекта, который позволяет вернуться к рабочим версиям, когда что-то ломается.
Чтобы использовать GitHub:
Создайте аккаунт GitHub
Настройте новый репозиторий для вашего проекта
Попросите Cursor «закоммитить в Github» и поделитесь ссылкой на ваш репозиторий
Вы также можете использовать команды Git вручную, но шаг 3 работает нормально, если вы ленивы. Суть в том, что Git предоставляет дополнительную страховочную сеть, когда возврат к контрольной точке не срабатывает. Я коммичу в Git всякий раз, когда завершаю этап из моей спецификации readme.
Вайбинг
11. Используйте свой голос, чтобы ощутить вайбы

Для полного опыта вайб-кодинга установите программу голосового ввода, например Superwhisper. Затем просто разговаривайте с ИИ вместо печати.
Представьте, как вы сидите ночью в темноте, музыка играет тихо, пока вы диктуете инструкции по коду через голос. Это, пожалуй, увлекательнее, чем смотреть Netflix.
12. Попросите ИИ объяснить код
Вайб-кодинг — это весело, но вы также должны использовать его, чтобы стать более техничным:
Для отдельных файлов, попросите ИИ «объяснить, как работает этот файл простыми словами» или «добавить комментарии, объясняющие код.»
Для всей кодовой базы используйте Repomix, чтобы создать один файл со всей вашей кодовой базой, а затем вставьте его в модель ИИ с большим контекстным окном, например Gemini, с промптом: «Можешь объяснить, как работает это приложение? Дай мне обзор технической архитектуры.»
Сосредоточьтесь на понимании того, как работает код, вместо того, чтобы учиться кодировать вручную.
Понимание технической архитектуры и принципов работы, на мой взгляд, важнее обучения ручному кодированию на данном этапе. Учитесь на каждом проекте, чтобы улучшить следующий.
Каждый может начать вайб-кодинг сейчас
Вот мои 12 правил еще раз:

Поделитесь этим постом с другими и поощряйте своих друзей начать их путь вайб-кодинга сегодня. 🙂
Источник: https://habr.com/ru/articles/900492/